

0574-87675251
准备好开始了吗?
那就与我们取得联系吧
您的公司想拥有一个属于自己的网站吗?您可以填写右边的表格,让我们了解您的网站需求,这是一个良好的开始,我们将会尽快与你取得联系。当然也欢迎您给我们写信或是打电话,让我们听到你的声音!
地 址:宁波市镇海区骆驼街道镇海大道中段432号鼎信大厦1502室
电 话:0574-87675251
传 真:0574-87675131
E-mail:yishang@yiso.cn
填写您的项目信息
用户期望和偏好
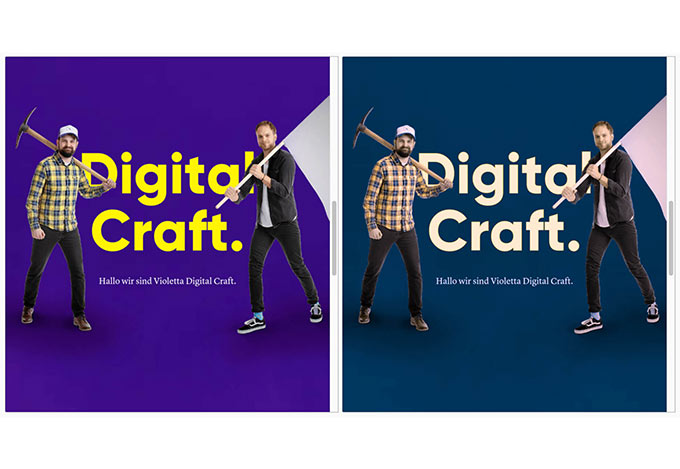
用户体验始于您的网站或应用程序的用户类型。用户所居住的性别或地区等基本人口统计数据会影响他们根据颜色对您的设计的看法。颜色对用户体验最有趣的影响之一与性别有关。研究表明,男性和女性倾向于喜欢和不喜欢某些类型的颜色。

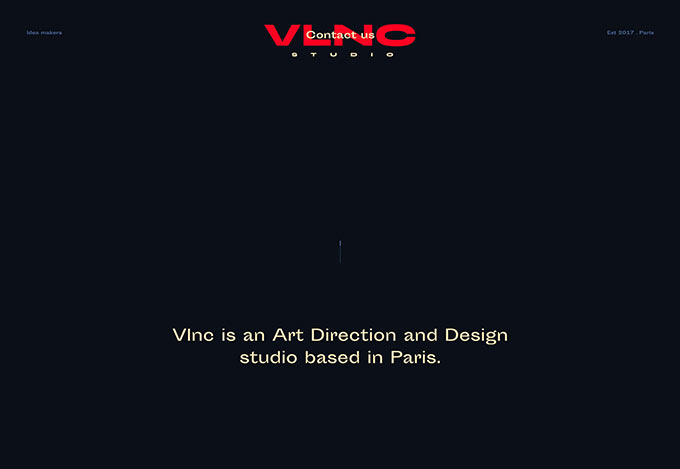
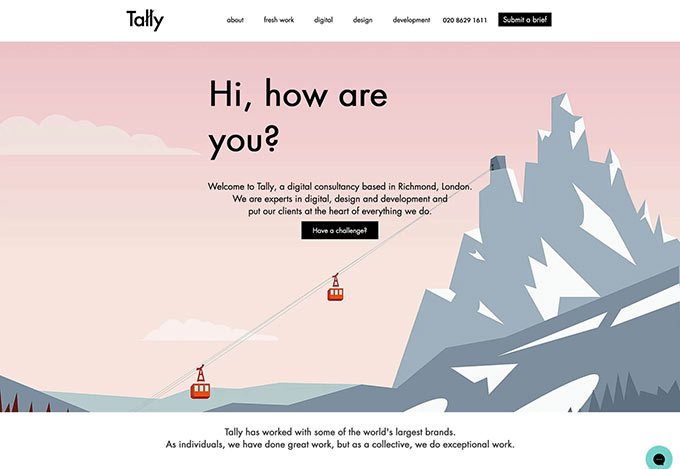
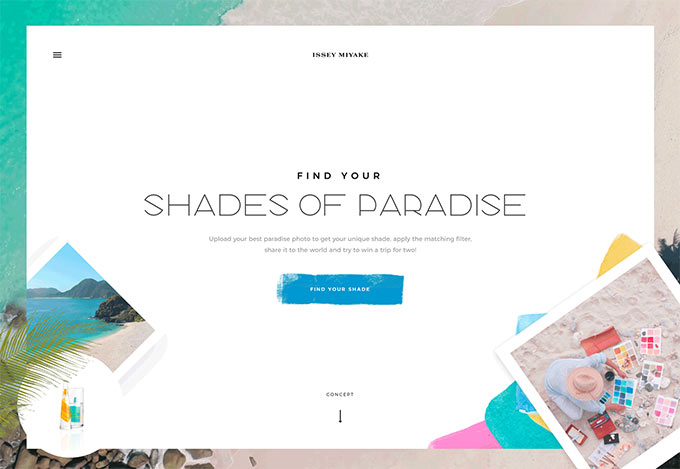
男性倾向于与具有更暗设计方案和更饱和色彩的网站进行更多交互,例如上面的VLNC Studio设计。女性倾向于更喜欢与具有较轻设计方案和更柔和调色板的网站互动,例如下面的Tally。一些男人对使用淡粉色,紫色和黄色等鲜明女性色彩的网站有着敏锐的反应。更多女性倾向于被具有严酷配色方案的网站推迟,例如深色背景和完全饱和的红色调。中调色调是每个人最吸引人的。

颜色关联和含义
建立品牌识别

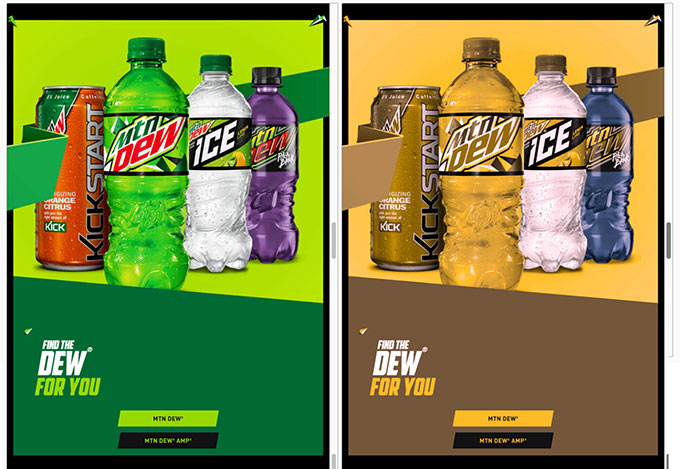
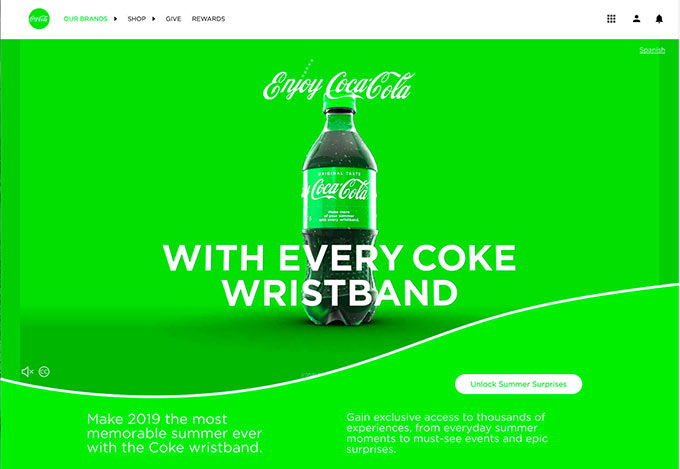
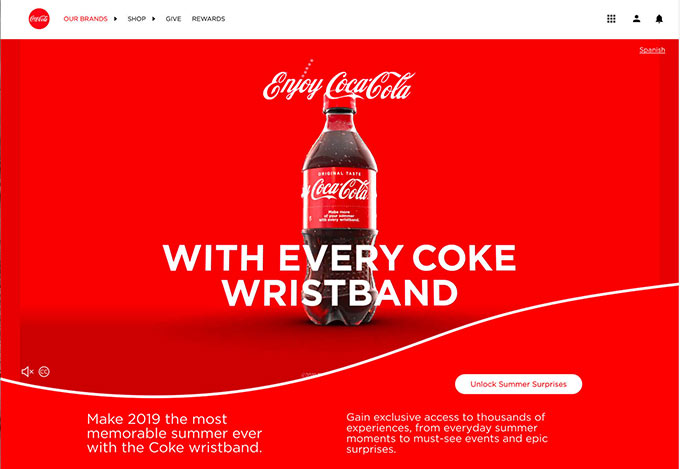
你希望可口可乐的设计元素是红色的。颜色是品牌的代名词,被称为“可乐红”。改变颜色,品牌令人困惑。你不能马上认出来。用户很震惊,并且没有以预期的方式做出反应。这种饮料甚至可能看起来味道不同。所有这些感受都来自改变颜色。当你看到带有绿色可口可乐品牌的第一张图片时,你可能会觉得自己说“什么?”。

它影响了您对品牌向前发展所带来的用户体验。颜色是品牌塑造中的一个重要元素,因为它创造了用户与设计之间的独特联系。颜色告诉用户该品牌的含义。它告诉用户他们将要参与的事情。改变这种颜色,或使用品牌之外的东西,并且用户体验受到影响,因为网站访问者突然对他们认为他们所知道的品牌感到困惑或不确定。
用户模式连接到颜色
您是否注意到有多少网站使用红色或橙色按钮?这是有原因的。 明亮的彩色按钮与网站的背景形成鲜明对比 – 红色和橙色常常从浅色或深色背景中脱颖而出。可以帮助用户查找,理解并希望与点击或可点击元素互动,因为他们可以直观地,立即地知道他们对该元素的期望。用户体验的关键部分是为用户提供他们喜欢和理解的交互的简单机会。

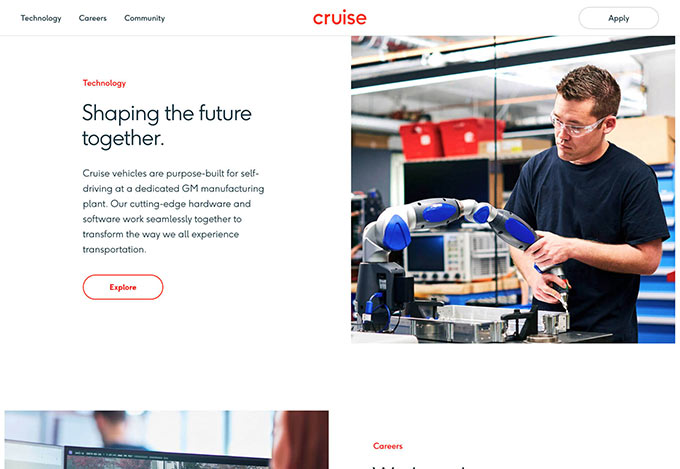
Cruise使用带有红色文字和红色悬停状态的幽灵式按钮。它与传统的纯色按钮不同,但是如何与它进行交互几乎没有问题。颜色将用户绘制到按钮。

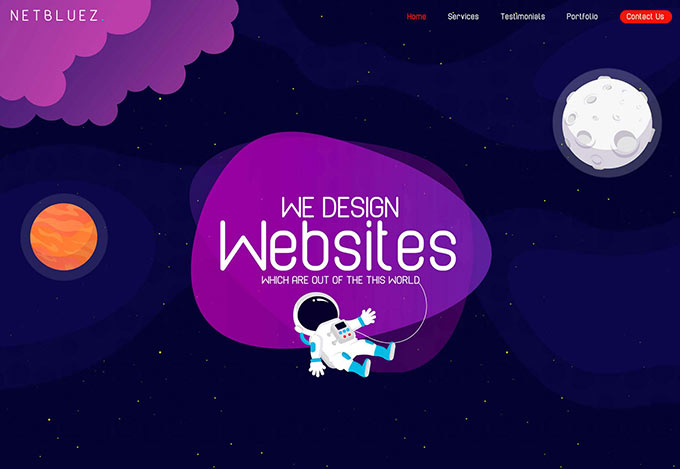
Net Bluez使用亮橙色按钮作为导航菜单中最重要的元素。注意该元素如何从屏幕上跳出来乞求被点击。
提高转换率

为所有用户提供辅助功能